addMarker |

|

|
|
addMarker |

|

|
A method to add a marker to a map location.
Parameter |
Value |
|---|---|
id: string |
Identity of object. |
point: a point set object (SWPoint) -or- point: a point set array |
isn93 map point locations. |
titleConfig (optional): |
Title configuration. |
text: string |
Text of marker. |
fgColor: string |
Foreground color of marker text. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
bgColor: string |
Background color of marker text. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
css: url (to css file) |
Cascading style sheet of marker text. Can be used to format the title, add bold, increase font size etc. |
border: string |
Border of marker text. |
padding: string |
Padding of marker text. |
imgConfig (Optional) |
Image configuration. |
url (to image file) |
Image of marker. |
bgColor: string |
Background color of marker image. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
offset: a point set |
Point locations { x: <x>, y: <y>} in pixels from the center point of the marker the image should be moved to. This is useful so that the image doesn't appear directly inside the center point. |
css: url (to css file) |
Cascading style sheet of marker image. Can be used to format the title, add bold, increase font size etc. |
border: string |
Border of marker image. |
padding: string |
Padding of marker image. |
markerConfig |
Marker configuration. |
bgColor: string |
Background color of marker. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
css: url (to css file) |
Cascading style sheet of marker. Can be used to format the title, add bold, increase font size etc. |
display: string |
Cascading style sheet display of marker. Can be used to change the behavior or which type of box a marker is displayed inside. |
border: string |
Border of marker. |
padding: string |
Padding of marker. |
Return |
Value |
|---|---|
object: |
A marker object. |

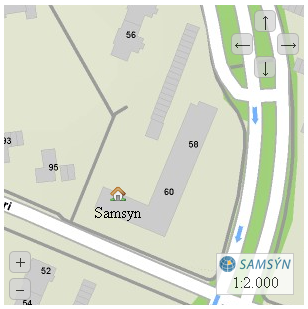
Example:
var marker = map.addMarker("house",
SWPoint.create(359583, 406481),
{ text: "Samsyn" }, { url: "http://kort.samsyn.is/api/img/house.png" });