addVectorCircle |

|

|
|
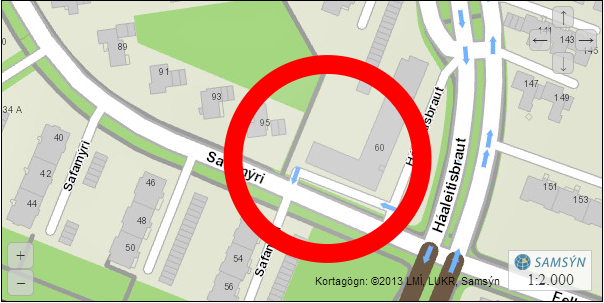
addVectorCircle |

|

|
A method to add a vector line to a map location.
Parameter |
Value |
|---|---|
id: string |
Identity of object. |
point: a point set object (SWPoint) -or- point: a point set array |
isn93 map point locations. |
radius: integer |
Radius of circle from point in meters. |
config: |
Configuration. |
lineColor: string |
Line color of circle. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
fillColor: string |
Fill color of circle. Hex #ffffff rgb(0,0,0) rgba(0,0,0,0.1) colornames (red, blue) |
lineWidth: integer |
Width of circle. |
repaint: boolean (optional) (default=true) |
Redraw circle on map. |
Return |
Value |
|---|---|
object: |
A vector circle object. |

Example:
var circle = map.addVectorCircle("circle",
[{ x: 359583, y: 406481 }], 100,
{ lineColor: "red", lineWidth: 10 });
Or
var point1 = SWPoint.create(359583, 406481);
var point2 = SWPoint.create(359603, 406471);
var circle1 = map.addVectorCircle("circle1",
[point1], 75,
{ lineColor: "red", fillColor: "rgba(249, 95, 94, 0)", lineWidth: 10 }, false);
var circle2 = map.addVectorCircle("circle2",
[point2], 125,
{ lineColor: "blue", lineWidth: 10 }, true);